آموزش کاهش حجم تصاویر بدون افت کیفیت در وب

معضل وب پازسی، حجم بالا و تصاویر غیر استدارد هست.معمولا طراحان و گرافیستانی که روی کاغذ طرح می زدن و به تازگی وارد حوزه وب شدند، با تصاویر کم حجم بیگانه هستند.
قبل از شروع آموزش نیاز هست که چند فرمت فایل تصویر و برخی اصطلاحات رو خیلی خلاصه توضیح بدم:
کانال Alpha : کانال آلفا همون شفافیت تصویر هست که با Transparency شناخته میشه.شفافیت یعنی، بخش هایی از تصویر که شفاف هست، پشت عکس نمایش داده میشه.مثلا اگر روی نوشته ای، یک تصویر قرار بدید، بخش هایی از تصویر که دارای شفافیت (Transparency) هست، خالی نمایش داده میشه و محتوای پشت عکس(نوشته ها) نمایش داده میشه.در حالت عادی هیچ عکسی گرد یا مثلت یا… نیست.همه عکس ها در دنیا مستطیل و مربع هستند.عکس هایی که شما به شکل مربع می بینید، در حقیقت عکس هی مربع یا مستطیل هستند، فقط دور اونها، شفاف شده و باعث میشه شما به جای عکسی باگوشه های تیز، عکس گرد و کلا غیر مستطیل و مربع ببینید.
Solid Color : به معنی رنگ ساده هست.مثلا قرمز خالی.سیاه خالی.سبز خالی.زرد خالی. اما رنگ سبزی که ترکیبی از سبز کمرنگ و پررنگ هست، solid color محسوب نمیشه.یا مثال دیگه، برگ درختان یک درخت در طبیعت با اینکه همگی سبز هستند، Solid محسوب نمیشه.چون در اون درخت ترکیبی از رنگ های سبز وجود داره که توسط زاویه تابش نور،سایه های ایجاد شده، عمر متفاوت هر برگ، رگه های روی هر برگ، جند رنگه بودن هر برگ (مثلا زرد متمایل به سبز در بالای برگ و سبز تیره در پایین برگ)،ایجاد شده.در حالت کلی، تصاویر طبیعت، هیچ کدوم دارای Solid Color نیستند.
اما فرمت ها:
۱- BMP – به دلیل حجم بالا و عدم کاربرد و مزیت در وب، اصلا توصیه نمیشه.
۲-JPG – این فرمت تصاویر رو فشرده سازی می کنه و محدودیتی در نمایش طیف های رنگی نداره و در سطوح مختلف با کیفیت و بی کیفیت قابل ذخیره سازی هست و به شدت استفاده از این فرمت توصیه میشه.
۳-GIF – این فرمت حداکثر دارای ۲۵۶ رنگ هست و طبیعتا کیفیت بالایی نداره.اما برای تصاویر ساده که رنگ های solid دارند، به شدت توصیه میشه چون حجم رو خیلی خیلی میتونه کم کنه.در حقیقت برای تصاویر ساده، بهترین فرمت GIF هست.همچنین این فرمت از کانال Alpha پشتیبانی می کنه.
۴-PNG – این فرمت هم مشابه JPG هست اما در فشرده سازی تصویر به اندازه JPG قدرتمند نیست و مزیتش نسب به JPG اینه که از کانال Aplpha پشتیبانی می کنه.اگر به کانال alpha نیاز دارید و نمی خواید کیفیت تصویرتون پایین بیاد، استفاده از این فرمت توصیه میشه.
۵-TIF ، فرمتی هست که می تونه صفحه بخوره.یعنی یک عکس چند صفحه ای ایجاد کنید.این فرمت مزایا و معایب و کاربردهای مختلفی داره که برای استفاده از وب توصیه نمیشه و اکثر مرورگر ها هم در نمایش این فرمت مشکل دارن و گاها وقتی صفحه ای دارای این عکس باشه، به جای نمایش اون، روی سیستم شما دانلود میشه.بنابراین دور این فرمت رو هم خط بکشید.
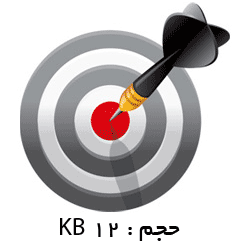
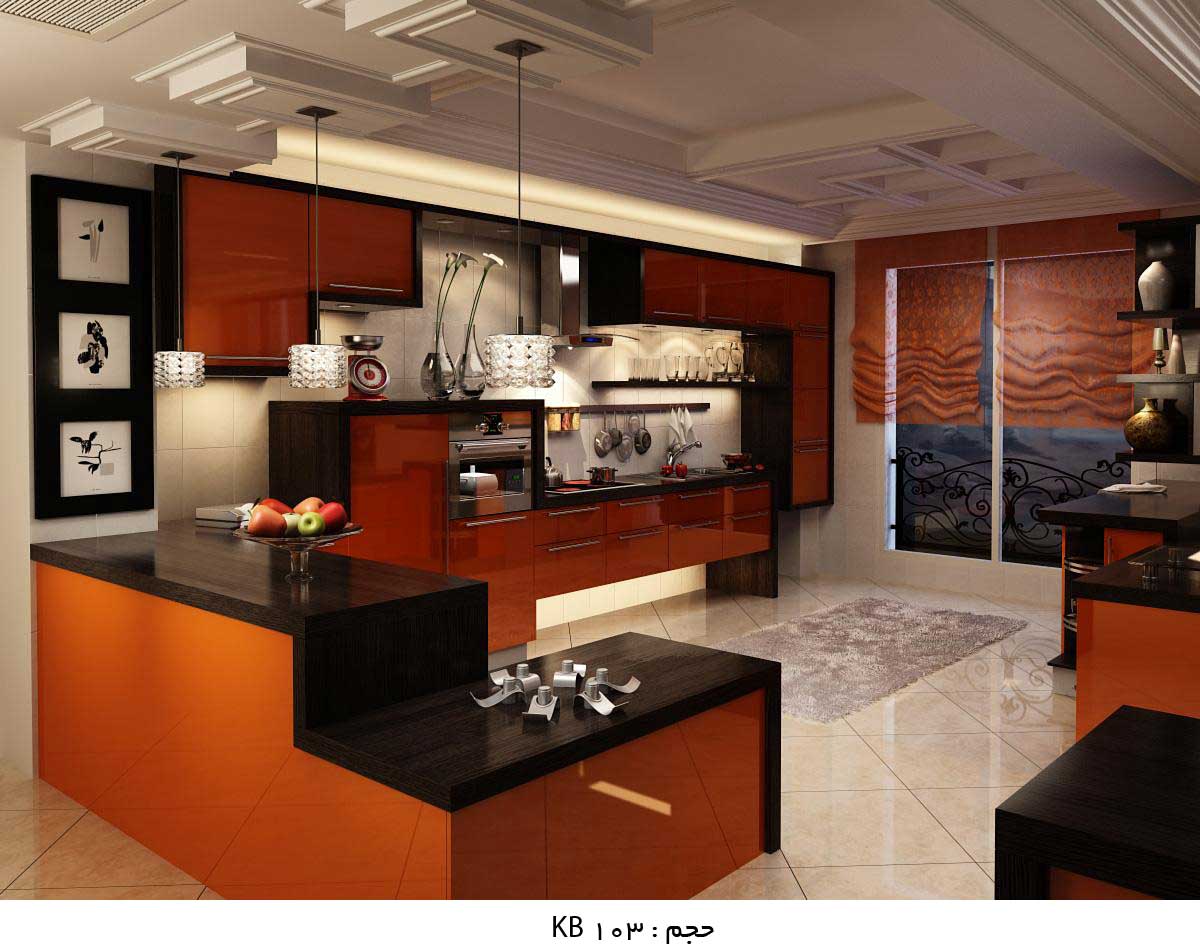
لطفا تصاویر زیر رو نگاه کنید که حجم هر کدوم رو داخل خود عکس نوشتیم



اکثر رنگ های موجود در تصویر بالا به صورت Solid هستند.تصاویر در یک نگاه، هیچ فرقی با هم ندارند.اما با نگاه مجدد، متوجه کاهش کیفیت تصویر وسطی و کاهش بیشتر کیفیت تصویر سمت چپ خواهید شد.حالا فرض کنید، شما فقط تصویر ۶ کیلوبایتی را در سایتی مشاهده می کنید.آیا نسبت به آن سایت حس بدی پیدا می کنید؟اصلا چقدر به بی کیفیتی این تصویر توجه می کنید؟و یا چقدر بی کیفیت بودن این تصویر برای شما زننده است؟پس بهتر است به جای تصویر ۴۰ کیلوباتی در صفحات وب سایت خود از تصویر، ۶ کیلوبایتی یا ۱۲ کیلوبایتی که مشاهده می کنید استفاده کنید.
قبل از اینکه آموزش عملی را شروع کنیم نیاز است که شما قبل از کاهش حجم، متوجه شوید، چقدر امکان کاهش حجم وجود دارد.برای این تشخیص شما باید به سادگی و اندازه تصویر و فرمت آن نگاه کنید.اگر دارای رنگ های ساده و solid هست، بدون شک جای کار دارد.همچنین اگر ابعاد عکس بزرگ است (مثلا ۲۰۰۰ در ۳۰۰۰) با یک کاهش اندازه ، حجم آن به شدت کاهش می یابد.در نتیجه جای کار دارد و بدون شک برای مشاهده در صفحه نمایش، بدون زوم روی تصویر، نیازی نیست که با وضوح تصویر ۳۰۰۰ در ۲۰۰۰ نمایش داده شود.
در عوض تصاویر طبیعت، و دارای نورپردازی و طیف رنگی پیچیده تر را به سختی می توان کم حجم کرد.زیرا کم حجم کردن حجم این نصاویر که منجر به کاهش کیفیت آنها می شود، خیلی راحت تر توسط چشم، تشخیص داده می شود و گاها ناچار هستید، تصویر را بدون کاهش حجم، در سایتتان آپلود کنید.همچنین کاهش تصاویری که از طبیعت و دارای طیف های رنگی زیادی نیستند اما اجزای داخل تصویر، دارای سایه ، حباب و ابر است(دارای طیف رنگی از کمرنگ به پر رنگ و طیف های رنگی مختلط)، نیز بسیار مشکل است و گاها مجبور هستید کل سایه ها را حذف کنید تا بتوانید تصویر کم حجم و با کیفیت قابل قبولی ذخیره کنید.در ادامه با بازی کردن با کیفیت تصویر، می آموزید که خودتان برای هر عکس ، چگونه تصمیم گیری کنید.
فرمت تصاویر نیز بسیار مهم است.گاهی با یک تغییر فرمت، بدون افت کیفیت، کاهش شدید حجم را مشاهده می کنید.برای مثال، در اغلب تصاویر، اگر یک تصویر با فرمت PNG یا BMP را خیلی عادی با پسوند JPG ذخیره کنید، حجم تصویر به شدت کاهش می یابد.زیرا JPG دارای خاصیت فشرده سازی و در عین حال حفظ کیفیت به خصوص برای نمایش در صفحه های نمایش است.


می دانید چه چیزی باعث شده است حجم تصویر از ۱۳۵ کیلوبایت به ۵۵ کیلوبایت کاهش یابد؟اصلی ترین دلیل آن کاهش ابعاد آن است.در این صفحه من قصد نداشتم اندازه اصلی تصویر که ۱۲۰۰ در ۹۵۰ بود را نمایش دهم.چون اصلا طول صفحه سایت سئوروز، برای محتوا، تقریبا نصف ۱۲۰۰ پیکسل است.(توجه داشته باشید، فقط نحوه نمایش هر سه عکس در یک اندازه یعنی ۶۰۰ در ۴۷۵ است.اما دو تصویر اول، با ابعاد ۱۲۰۰ در ۹۵۰ در سایت آپلود شده اند.فقط در قابی کوچکتر و فشرده تر نمایش داده می شوند).لذا شما باید، با توجه به محل نمایش عکس، ابعاد عکس را کم کنید.واقعا چه نیازی است که تصویر با وضوح ۱۲۰۰ در ۹۵۰ پیکسلی در ابعاد ۶۰۰ در ۴۷۵ پیکسل نمایش داده شود؟و چه فایده ای دارد؟!
برای شروع، ابتدا بدون تغییر ابعاد تصویر، اقدام به کاهش حجم تصویر می کنیم.و سپس با کاهش ابعاد تصویر در اندازه مناسب جهت نمایش (که در این آموزش، اندازه مناسب با سئوروز در نظر گرفته شده است) اقدام می کنیم.
تمرین یک:
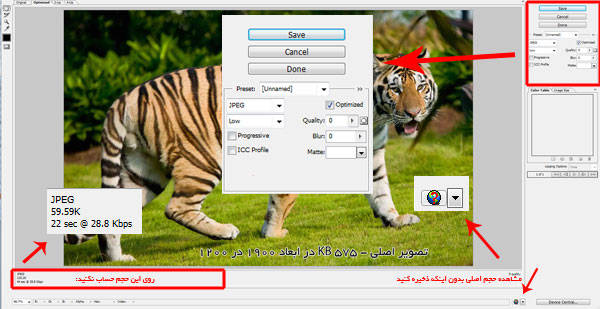
تصویر اصلی با ابعاد ۱۹۰۰ در ۱۲۰۰ با حجم ۶۰۰ KB قابل مشاهده است:

تصویر بالا رو ، روی سیستم خودتون ذخیره کنید و با فتوشاپ باز کنید.سپس از منوی File گزینه Save for web & devices رو انتخاب کنید.در پنجره ای که باز میشه در سمت راست بالا،میزان Quality رو روی صفر قرار بدید و فرمت رو JPEG انتخاب کنید و ذخیره کنید:

حالا بیایید ابعاد تصویر را هم کاهش دهیم.زیرا برای نمایش (در این آموزش) نیازی به ابعاد ۱۹۰۰ در ۱۲۰۰ نیست!
از منوی Image گزینه Image Size را انتخاب کنید و طول و عرض عکس را به ابعاد دلخواه تغییر دهید (در اینجا ۶۰۰ در ۳۷۵).فراموش نکنید، هیچ وقت نسب ابعاد تصاویر را به هم نریزید زیرا تصویر حالت اصلی خود را از دست می دهد و کشیده یا جمع می شود.برای جلوگیری از اشتباه مطابق تصویری بالا، قبل از تغییر ابعاد، گزینه Constrain Proportions را تیک بزنید.همچنین اگر در تصویر خود از افکت و style استفاده کردید، گزینه Scale Styles را نیز تیک بزنید

نکته مهم:
شما نباید برای همه تصاویر به شکلی که توضیح داده شد عمل کنید و تا آخر کیفیت را پایین بیاورید(Quality را نباید صفر کنید).با هر عکس، با بالا پایین کردن کیفیت، و تغییر فرمت فایل ها(PNG 8 – JPG – GIF) و با تغییر اندازه عکس و تراکم رنگ ها، می توانید به نتیجه دلخواه برسید.همچنین عکس هایی که سایه دار هستند، را نمی توانید با تراکم رنگ پایین یا با فرمت GIF که تراکم رنگ ۲۵۶ تایی دارد، کم حجم کنید.برای کاهش تصاویر سایه دار، علاوه بر موارد یاد شده، باید سایه ها را نیز حذف کنید.